To go further

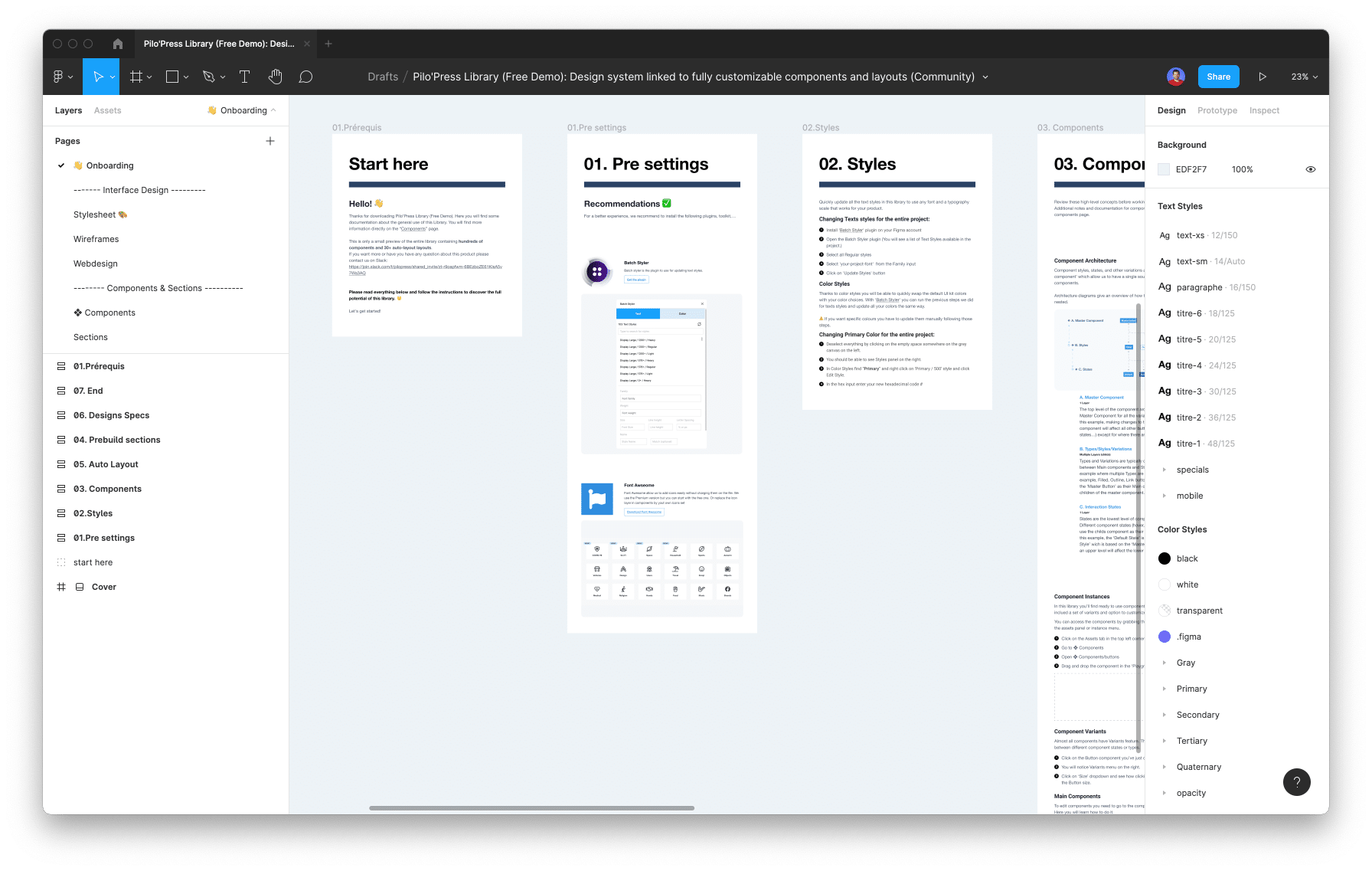
The document is divided in pages (in the Layers pannel on the left). Each page has a function:
Go to Onboarding page to get familiarized with this Library, it will take you through every necessary steps and also help you set up the right working area
To learn more about the plugin that might help you go to Useful presets
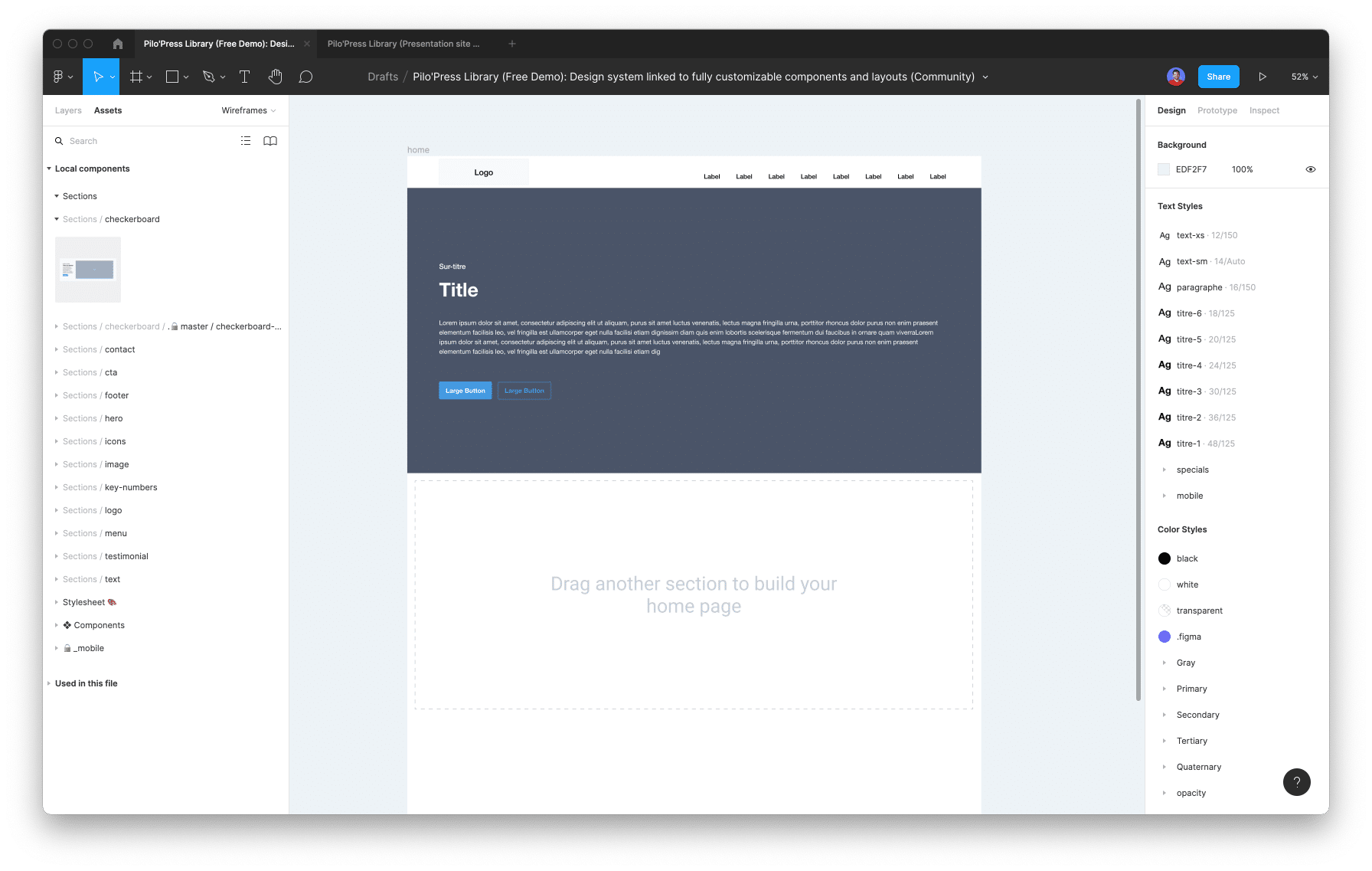
After that you can jump straight into the Wireframes page and start dragging the layouts you want To do that simply go the assets pannel , go to Sections and just drag and drop it’s just easy as that.

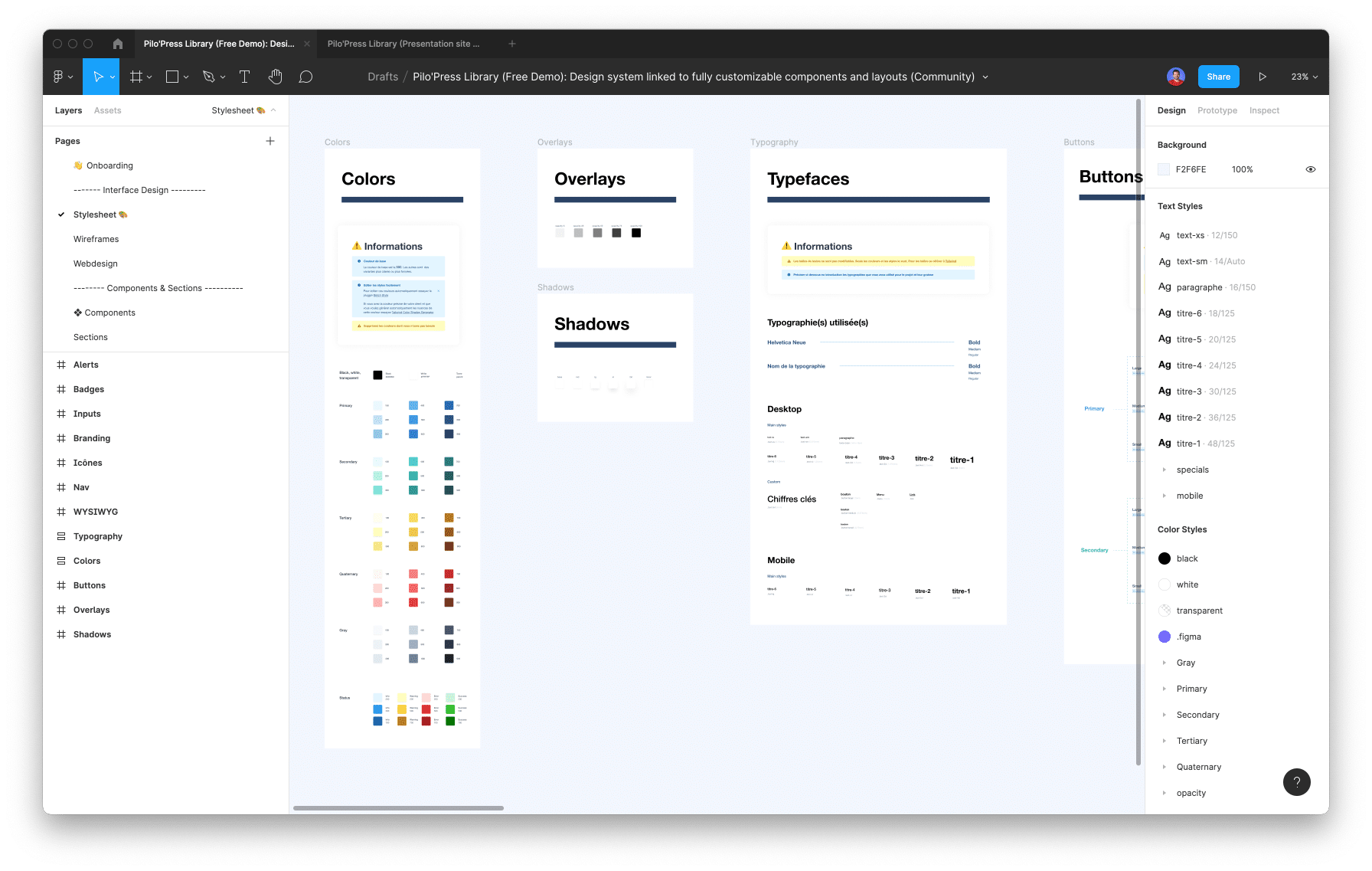
Once your wireframes ar done, you can push your design to the Webdesign page (or just rename the Wireframes one) and then go to the Stylesheet to start playing with colors, fonts and atoms.

On this page you’ll find the sum up of all the styles used in your design. You can edit it and it will be updated across all your pages. You can also modify some atoms like buttons or input for example by editing the master component