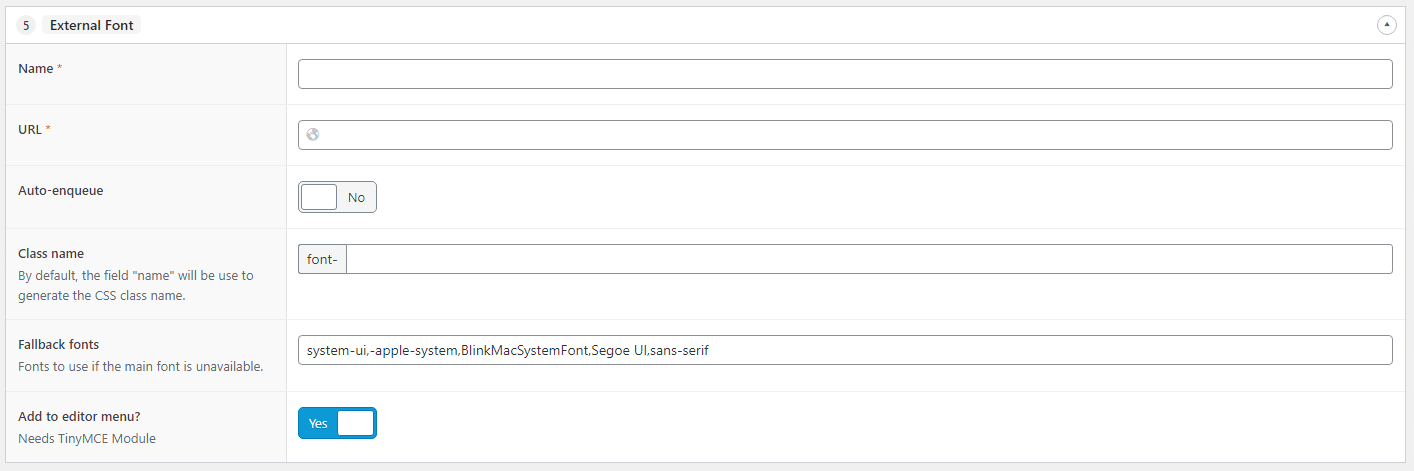
External font
Navigate to Pilo’Press > Styles > Fonts menu and add an external font.
Name: Visible name of your font
URL: Your font URL such as https://fonts.googleapis.com/css2?family=Roboto&display=swap
Auto-enqueue: Choose to enqueue this font manually or to let Pilo’Press do it for you
Class name: Name use to generate the CSS class
Fallback fonts: Fonts to use if your font is not loading
Add to editor menu?: Choose to make it visible in TinyMCE editor or not


Our home port
15 Rue Cavenne, 69007 Lyon
And from everywhere in the world thanks to Hangout and Skype !
Useful links